Web tasarım her sene büyümeye devam ediyor ve bir sürü muhteşem şey günlük olarak yayınlanmaya devam ediyor.
Tabii şu anda gördüğümüz trendlerin bazıları da 2016’nın sonuna kadar karşımızda olacak. Muhtemelen gelecek yıl web sitelerinin büyük çoğunluğun geçeceği veya planını yapacağı web tasarım trendlerine göz atalım.
1. Daha uzun kaydırmalı siteler

Çoğu yeni sitenin günlük yazılarını artık daha uzun kaydırma düzeniyle tasarladığı fark edilmemiş olamaz. Mobil cihazlar daha popüler hale geliyor, bu da sitelerin, kaydırma özelliğini içeriği link ile gösterme yerine tercih etmelerinin daha da yaygınlaşmasına sebep oluyor, özellikle de ana sayfalarında.
Kullanıcılar için bir sayfa boyunca sürekli kaydırmak, istedikleri bilgiye ulaşmak için sürekli butonlara tıklamalarından daha kolay.
Uzun kaydırma trendinin geçerli olduğu tek yer anasayfalar değil. Böyle uzun kaydırmalı siteler bir süreliğine popüler olsa da (tek sayfalık web siteleri), kaydırmanın faydaları arttı ve kendilerini anasayfadan daha başka bir şey üretirken buldular; hakkında sayfaları ve hatta ürün sayfaları gibi sayfalar şık bir biçimde bir çok içeriği açıkça gösterir oldu.
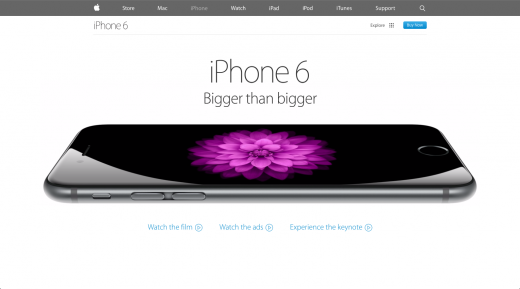
Apple’ın iPhone 6 tanıtımı için hazırladığı uzun kaydırmalı sayfa, ana sayfa dışında bu trendin gerçekleştiğinin bir örneği. Bu uzun kaydırmalı site iPhone 6 için esas sayfa olarak tasarlandı; ürünün bütün özelliklerinin sergilendiği bir vitrin olarak.
Ek olarak, site bazı güzel animasyonlar yerleştirerek kaydırma deneyiminizi görsel olarak zarif hale getiriyor.
2. Hikayecilik ve etkileşim

Harika bir içeriğe sahip olmak web siteniz için her zaman önemli bir konu olsa da, içeriğinizin tamamında bir hikayenin varlığı da büyük bir artı. Web tasarımıın odak noktası önümüzdeki süreçte kullanıcıların bir hikaye anlatmasına yardımcı olmaktan geçtiğini söylemek mümkün.

Bir diğer önemli nokta: etkileşim. Web tasarımları içeriğin eşsiz ve sevimli bir şekilde sunulması için gittikçe daha etkileşimli ve daha animasyonlu bir hale geliyor.
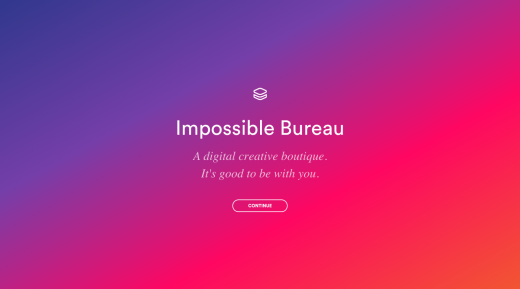
Animasyonla birleştirilmiş etkileşimin web tasarımda kullanılması -hoş bir şekilde yapılabilirse- sitenizin can alıcı noktası haline gelebilir. Örnek olarak, Impossible Bureau’nun web sitesi, kaydırma tepkisi hızında ve diğer unsurları kullanma (normal tık yerine) konusunda oldukça etkileşimli.
3. Büyük başlık arka plan resimlerinin olmaması

Son birkaç yılın trendlerinden biri de büyük başlık şeklinde arka plan resimleri, sıklıkla üstte yazı şeklinde ve ziyaretçilerin sayfayı ziyaret ettikleri zaman karşılaştıkları ilk şey. Öyleyse “büyük başlıklı arka plan resmi” trendini uygulayan onca kalabalıktan nasıl ayrılırsınız? Tam tersini yaparak.
Bazı güncel site tasarımları büyük başlıkları tutarak ve arka plan resimlerini boş bırakarak bu trende karşı gelmeye karar verdiler. Benim tahminim yapmaya çalıştıkları şey sadece bir trendi takip etmekten kaçınmak değil, aynı zamanda büyük resim derdinden kurtularak sitelerinin performans ve hızlarını da (bu yazıdaki #10 numaralı trende bakın) düşünüyorlar.
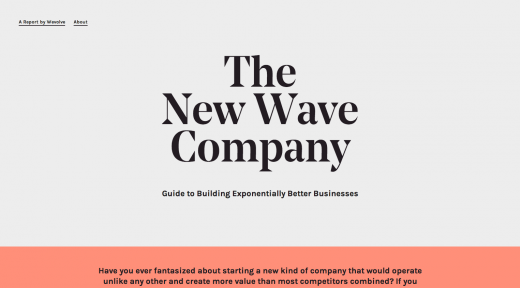
New Wave Company’nin sitesi bunun güzel bir örneği. Ziyaretçileri karşılayan büyük bir başlık var ve büyük yazılar sayfanın ortasında. Bu başlığın ardına gerekmeyen bir şey varsa o da büyük bir arkaplan resmidir.
Bunu zevkli bir şekilde tamamladık diğer trende uygun sitelerin gittiği yoldan gitmeyerek büyük arka plan resimlerinden kurtulduk.
4. Sadelik uğruna gerekli olmayan tasarım unsurlarını kaldırmak

Tasarımda, gereksiz bütün unsurlar kaldırıldıktan sonra tasarımın tamam olduğu şeklinde bir görüş vardır. Öyle düşünüyorum ki bu görüş, sitelerin gereksiz tasarım unsurlarını kaldırarak sadeliğe ulaşmak için bir yol araması yüzünden çok daha sık karşımıza çıkacak.
#3 numaralı trendde bahsettiğimiz New Wave Company’nin sitesi bunu, başlık olarak büyük bir arka plan resmi tercih etmeyerek uygulamış.
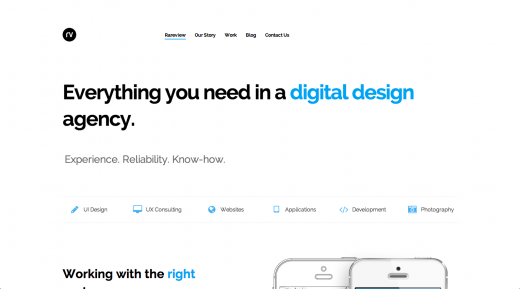
Gereksiz tasarım unsurlarının kaldırılmasının bir diğer mükemmel örneği de Rareview Digital Agency’nin yeni ve sade tasarımlı sitesi. Ayrıca bu site de ziyaretçileri selamlamak için dev bir resim-başlık kullanmıyor.
Tasarımcılar pratikte web sitelerinin en çok kullandığı birçok tasarım tercihini elemiş durumdalar (mesela arka plan renkleri, bir sürü resim, entelektüel yerleşimler vs.). Bunun yerine, takım temiz ve sade bir tasarımı tercih etmişler ve yoğun tasarımlı, yoğun resimli, yoğun renkli sitelerden biri olmaktan uzak durmuşlar.
5. Site tasarımını enine ortalı olacak şekilde ayarlamak

Çoğu web site son birkaç yıl boyunca tasarım unsuru olarak “şerit” ya da %100 genişlik kullandılar, resimler ya da bölümler şeklinde tarayıcının bütün görüntü alanını kaplayacak şeyler. Bu trend popüler hale gelmeden önce çoğu site sabit genişlikli ve sayfanın ortasına merkezliydi. Sitenin nerede bittiğini, boşluğun nerede başladığını rahatlıkla söyleyebilirdiniz.
O “sabit genişlik” trendi modern bir yolla tekrar hayata dönmeye çalışıyor gibi görünüyor. Siteler ve onların görüntü alanının diğer tarafında bütün yolu takip eden içerik bölümleri yerine, bazı siteler maksimum genişlik ve içeriklerinin görüntü alanının merkezine sabitlenmiş olmasını tercih ediyor.
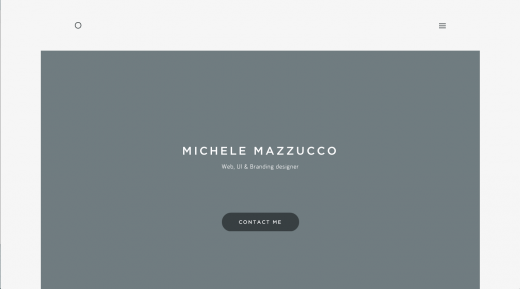
Michele Mazzuco’nun sitesi bunu çok güzel gösteriyor. 1350 pikselden daha geniş bir bir görüntü alanı ile görüntülerseniz içeriğinin (ve o bölümler için arkaplan resimlerini) her bölümün sağ ve sol tarafında bittiğini görebiliyorsunuz.
Site içeriğine iyi bir odak sağlıyor ve entelektüel %100 genişlik trendinden kaçınmış oluyor.
6. Kişisel profesyonel yüksek kalite fotoğraf

Arşiv fotoğrafçılığı tasarımda halen yerini koruyor, ancak bu günlerde çoğu yeni web sitesi için arşiv fotoğrafçılığı, profesyonel, yüksek kalite, benzersiz ve site amaçlarına uygun fotoğrafçılığına karşı bir adım gerilemiş durumda.
Kişisel fotoğraf kullanımı, tasarımı fotoğraf arşivini karıştırma işine karşı bir adım öne geçiriyor, ve sizi tamamen eşsiz yapıyor. Yani başka hiç kimse bu fotoğrafları kendi sitesinde kullanamaz.
Örnek olarak, Grain and Mortar bu trendi çok güzel gösteriyor. Siteleri, sitenin esas başlık yerinde kişisel bir fotoğraf içeriyor. Bu hoş bir görünüm kazandırıyor çünkü bu insanlar Grain and Mortar’ın arkasındaki gerçek insanlar.
Tamamen sitenin ofis ortamının ve kendilerinin yüksek kalite profesyonel fotoğrafçılık ile daha da köklü hale gelmesi ile alakalı. Burada sahte ofis ortamlarının fotoğraf arşivleri yok!
7. Kaydırmalı-göndermeli uygulama benzeri menüler

Responsive web tasarım bir süredir buralarda. Yakın zamana kadar, çoğu tasarımda önemli kabul edilen şey, sitenin masaüstü cihazlarda harika görüntülenmesi, mobil cihazlar ve tabletlerde de idare etmesiydi. RWD cihazların her birinde her deneyimin harika görünmesi için yola çıktı.
Bu hamleyle, mobil cihazlarda doğru çalışan tasarım unsurlarını görmeye başlıyoruz ve bunu site genişliğine uyguluyoruz.

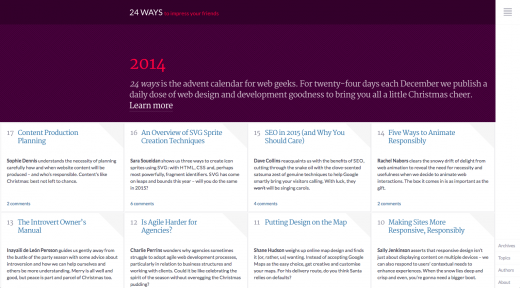
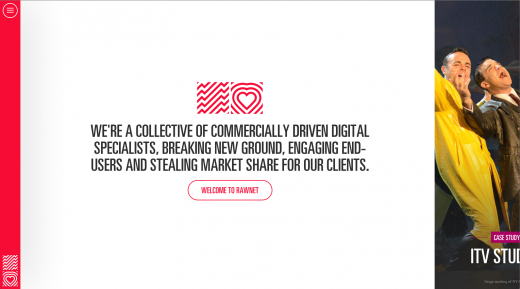
Örneğin, 24ways ve Rawnet, sadece görüntü alanı küçük olan cihazlar için olmamak üzere, bütün sitelerine uygulama benzeri ve hassas bir menü getirerek bu fikri sergiliyor.
Bu iki sitenin durumuna gelirsek, (sayfanın başında yatay bir menü yerine) sayfanın hem sağına hem soluna dikey bir menü yerleştirmeyi tercih etmişler ki bu da kaydırmalı-göndermeli bir menü rolü oynuyor – web uygulamalarından daha küçük ekranlar için hassas tasarımlara taşıyan bir teknik.
8. Gizli ana menüler

Yukarıda anlatılan kaydırmalı-göndermeli menüler gibi, çoğu sitenin ana menülerini, ziyaretçiler sayfayı ilk ziyaret ettiğinde, görünmez olacak şekilde tasarlamalarını bekliyorum. Bu gizli menüler sadece ziyaretçiler bulundukları sayfayı değiştirmek için hazır olduklarında ve uygun ikona tıkladıklarında görünüyor.
Bu ayrıca bütün sitenin tasarımının sadece küçük görüntü alanlı cihazlara uyarlanmaya başladığı hassas tasarımın bir tekniği.
Brian Hoff Design’ın yeni sitesi bunun için güzel bir örnek olarak karşımızda. Sitesinin sağ üstüne yerleştirdiği hamburger şeklindeki ikonuyla gizli menü, ziyaretçi üzerine tıkladığı zaman hareket ediyor. Bu davranış, son birkaç yıldır ziyaretçilerin web uygulamaları ile telefon ve tabletlerinde kullandıkları uygulamalarda -bu uygulamalar da aynı özelliğe sahip oldukları için- alışılagelmiş halde.
Bu fikri alıp kendi sitesine uygulamış, çünkü görüntü alanının büyüklüğüne bağlı olmaksızın bu tasarım sitenin açık ve kullanışlı olmasına yardım ediyor.
9. Çok büyük yazılar

2014 yılında yazı tipi ve boyutu çoğu site için tasarım açısından çok önemliydi, ve ben bunun yakın zamanda değişeceğini sanmıyorum. Hatta bu yıl büyük olan başlıkların daha da büyüdüğünü görüyorum. Yani diyorum ki, yeterince büyük bir uçak yerden görülebilir (tamam o kadar da büyük değil, ama siz anladınız).
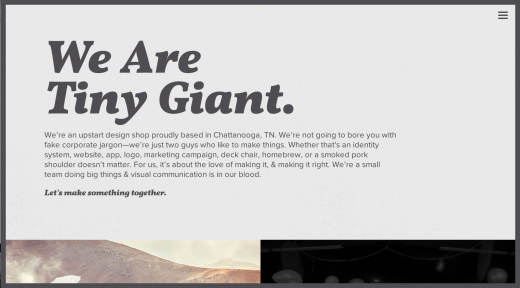
Tiny Giant’ın web sitesi, sayfayı ziyaret ederseniz size çok büyük yazı ne demek gösteriyor. Kaçırılması pek mümkün olmayan görsel bir açıklamada bulunuyor.
Büyük yazılar, 2015 için, ziyaretçilerin sayfada en çok dikkat çeken şey olan en büyük yazılara bakma alışkanlıklarından faydalanma düşüncesiyle sayfaların görsel hiyerarşisini artırmanın anahtar yöntemlerinden biri olacak gibi.
10. Performans ve hız
Bazı tasarım trendlerinin sadece sitelerin daha hızlı yüklenmesi ve daha az bant aralığı tüketmesi fikriyle motive oluyor. Bu yazıda tartıştığımız çoğu trend, mobil cihazlar ve tabletlerde ya da yavaş internet bağlantısı olan cihazlarda sayfa boyutunu küçültmek ve sayfanın çabucak yüklenmesini sağlamak için yol aramayı amaçlıyor.
Site tasarımcıları ve geliştiricileri, sitelerinin ağırlığı ve kullanıcıları ile nasıl bir etkileşim oluştuğu hakkında gün geçtikçe daha da fikir sahibi oluyorlar. Responsive web tasarım bu kaygılara ışık tutabilmek için yardım ediyor. Yavaş internet bağlantısı (mobil bağlantı ya da ev internet servis sağlayıcıları) ve cihaz tipi gibi şeyler tasarımcı ve geliştiricileri dosyalarının ve sitelerinin boyutlarına, farklı internet hızlarında sitelerinin nasıl hızlı yükleneceğine ve sınırlı veri planları gibi konularda kendi durumlarına dikkat etmeye yönlendiriyor.
Önümüzdeki yıllarda kurulacak çoğu yeni site tasarımında daha hızlı ve gecikme süresi olmaksızın daha pürüzsüz bir performans sağlama üzerine kararlar alınırsa hiç de sürpriz olmaz.
Sizin paylaşmak isteyeceğiniz trendler hangileri olur?


Merhaba,
Ne güzel anlatmışsınız, kaleminiz hiç durmasın. Türkiye’de WEB TASARIM’a ilgi duyan herkes ile yazınız buluşması dileğiyle…
İşlerinizde başarılar dileriz…
Web Tasarım Ajansı birNC