Tasarımcı ve yazılımcılar için faydalı olabilecek 15 Chrome eklentisini sizler için derledik.
01. DomFlags

DomFlags, DOM elementleri için klavyede kısayol oluşturmanızı sağlayan harika bir eklenti. DOM’u rahatça yönlendirebilmeniz için yer imlerine sahip olduğunuzu düşünün! DevTools ile çalışma şeklinizi tamamen değiştirecek.
02. Highly Highlighter

Highly, sektörel konuşmalara katılım sağlamanın harika bir yolu. İnsanları bir tartışma ya da konuşmaya çekmenin ilginç bir yolunu sunan Highly, internetteki makalelerden önemli noktaları paylaşmanızı sağlıyor. Böylece bir yazının en önemli kısmına dikkat çekebiliyorsunuz.
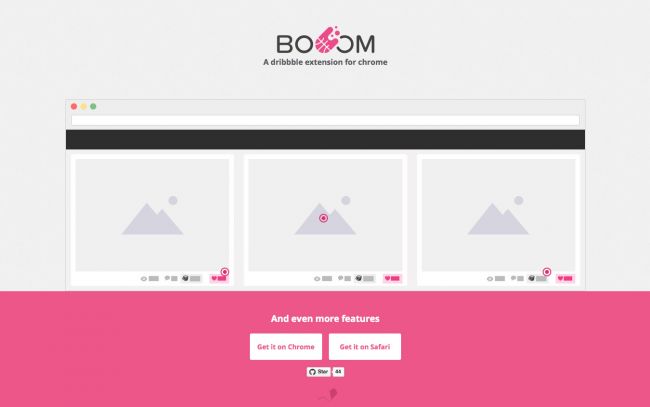
03. Booom

Booom ile daha iyi bir Dribble deneyimi yaşayabilirsiniz. Booom, daha geniş görselleri listeler halinde sunarak, listelere “Like” ve “Add to Bucket” butonlarını yerleştirerek, GIF autoplay’i yaparak ve sonsuz kaydırma seçeneğini sunarak Dribble’ı çok daha iyi bir hale getiriyor.
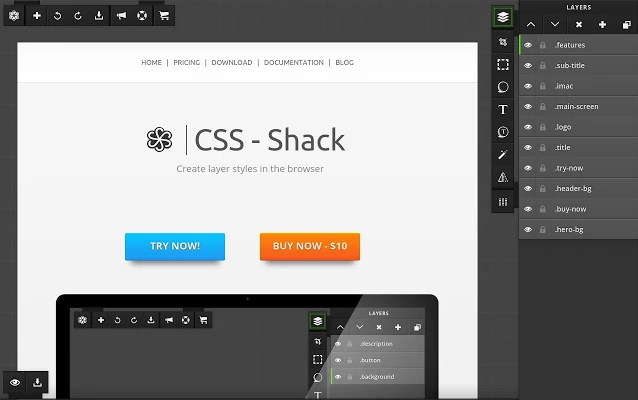
04. CSS-Shack

Bu güçlü Chrome eklentisi tasarımlar yapmanıza ve CSS dosyasına dönüştürerek sitenizde kullanmanıza olanak sağlıyor.Katmanları destekliyor ve düzenli olarak kullandığını fotoğraf editöründe kullandığınız araçlardan bolca bulunduruyor.
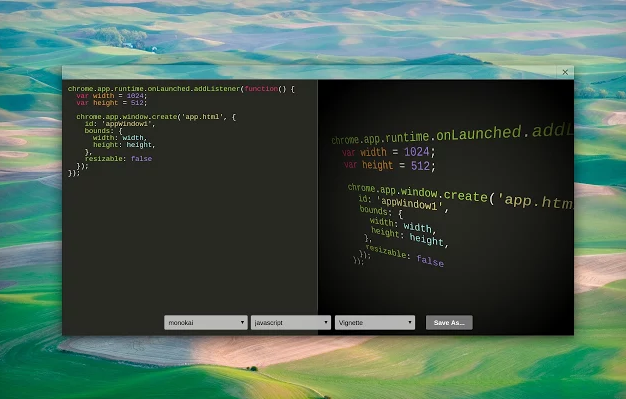
05. Marmoset

Bu harika eklenti kodunuzu alarak demolarınız ve mockuplarınız için hızlı resimler oluşturacak. Ayrıca çevrim içi portfolyonuz ve tanıtım görselleri yaratmanız için temalar ve efektler de ekleyebiliyorsunuz.
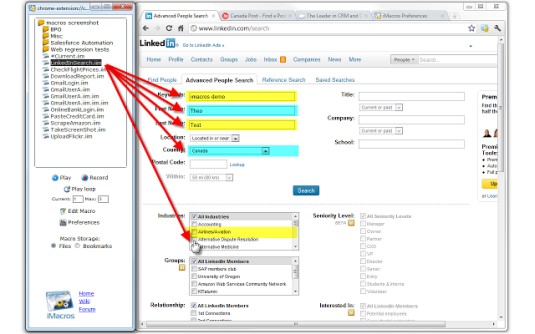
06. iMacros for Chrome

Bir web yazılım geliştiricisi olarak web sayfalarınızı test etmeniz gerekebilir. Aynı eylemi tekrar tekrar yapmak yorucu bir süreç olabilir. iMacros, sadece bir kere yapmak üzere eylemlerinizi kaydetmenizi ve saklamanızı sağlayan kullanışlı bir Chrome eklentisi. Bundan sonra sayfalarınızı yalnızca bir butona tıklayarak defalarca test edebilirsiniz. Böylece zaman kazanarak başka konulara odaklanabilirsiniz.
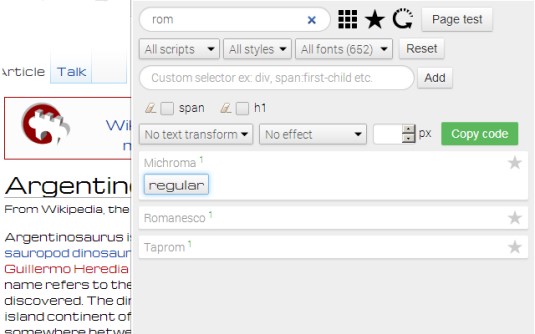
07. Font Playground

Bu eklenti her tasarımcı ve yazılımcı için paha biçilmez olacaktır. Font Playground, yerel fontlarla ve tüm Google fontlarıyla gerçek bir değişiklik yapmanıza gerek olmadan, yayına alınmış bir web sitesinde denemeler yapmanızı sağlıyor.Bu eklentinin güzelliği tüm farklı font genişliklerine, stillerine ve yazı efektlerine sahip olması. Böylece değişiklikleri yapmadan önce web sitenizde bu değişiklikleri önizleme halinde görüntüleyebiliyorsunuz.
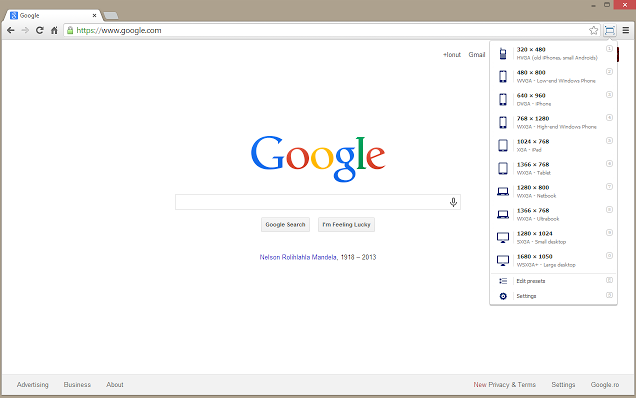
08. Window Resizer

Bu Chrome eklentisi, sadece söylediğini yapıyor. Yani responsive web site tasarımınıza yardımcı olmak için tarayıcı pencerenizi yeniden boyutlandırıyor. Listede yer alan popüler ekran boyutları arasında seçim yapabilir ya da özel boyut ve çözünürlük ekleyebilirsiniz.
9. Project Naptha

Eğer kendinizi iliştirilimiş/gömülmüş bir metne sahip mockup görsel üzerinde çalışırken buluyorsanız, Project Naptha sizi bu hafif rahatsızlık verici dünyadan kurtarıyor. İşin için biraz OCR kandırmacası katarak herhangi bir görseldeki yazıyı koyalayıp yapıştırmanıza olanak sağlıyor. Hatta sizin için çeviri bile yapabiliyor.
10. What Font

Oldukça kullanışlı bir Chrome eklentisi olan What Font yazılımcılara ve tasarımcılara bir web sayfasında kullanılan fontları tanımlama imkanı susuyor. Yani gelecek projelerinizde kullanmak için stumble upon’da gösterişli bir web fontu arıyorsanız, kısa bir gezinti sonrası bulduğunuz fontun anında hangi font olduğunu bulabileceksiniz.
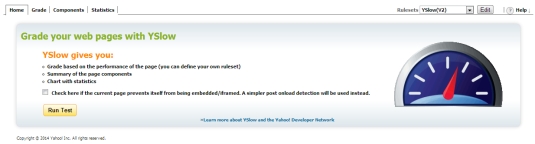
11. Yslow

Bu araç sadece web sitenizin ne kadar hızlı yüklendiğini kontrol etmiyor aynı zamanda siteyi neyin yavaşlattığını da söylüyor. Yslow Yahoo’nun performans ekibi tarafından hazırlanan 34 kuralın 23’üne karşı sitenizi kontrol ediyor. Web sitelerini analiz etmek için çok kullanışlı bir araç ve performansı arttırmak için yaptığı öneriler de çok yerinde.
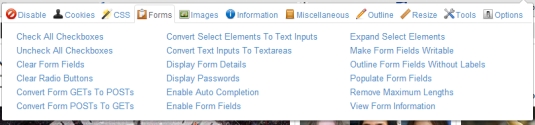
12. Web Developer

Bir web yazılımcısı olarak şimdiye kadar bu eklenti olmadan nasıl yaşadığınızı sorgulayabilirsiniz. Chrome bir araç çubuğu ekleyerek web yazılımcılar için kullanışlı olan fazla sayıda araç yerleştiriyor.
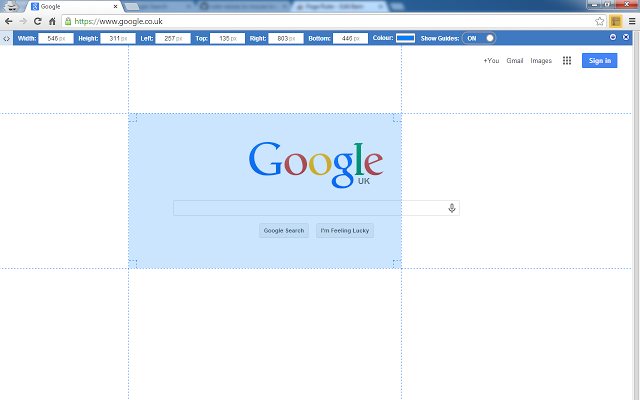
13. Page Ruler

Page Ruler her hangi bir web sitesindeki elementleri eksiksiz olarak ölçümleyen ve size fayda sağlayacak bir biçimde onları manipüle eden harika bir araç.
14. Web Developer checklist

Bu araç web sitenizi konu SEO, kullanılabilirlik, erişebilirlik ve performans (sayfa hızı) olduğunda en iyi yöntemleri izleyerek kontrol etmenizi sağlıyor. Yani bir web sayfasında H1 etiketiniz yoksa ya da meta başlığını ya da mea tanımını unuttuysanız sizi uyararak bu sorunu hızlıca çözmenizi sağlıyor. Daha detaylı bir liste için “more info anda help” linkine tıklamanız yeterli oluyor.
15. DevTools Autosave

Tüm web yazılımcılar için gerçek bir hazine! DevTools AutoSave, bir web sayfasının Chrome Dev Tools ortamında kaynak dosyasında CSS ve JS’sinde değişiklik yaptığınız takdirde bu değişiklikleri otomatik olarak kaydedebilmenizi sağlıyor. Kurması ve kullanımı kolay. Üstelik size oldukça fazla zaman kazandırıyor.


Yorumlar (0)