İnternet dünyasında tipografi konusu hiç olmadığı kadar değerli bir hale geldi. Geçtiğimiz günlerde paylaştığım fontlar da oldukça ilgi gördü bu nedenle bir de tipografi konusunda genel kabul görmüş maddelere değinmek istedim.
FontYou tarafından hazırlanan bu maddeler, font seçimlerinizde ve internet üzerinde “yazı” bulunan her şeye artık daha farklı bir gözle bakmanızı sağlayacaktır.
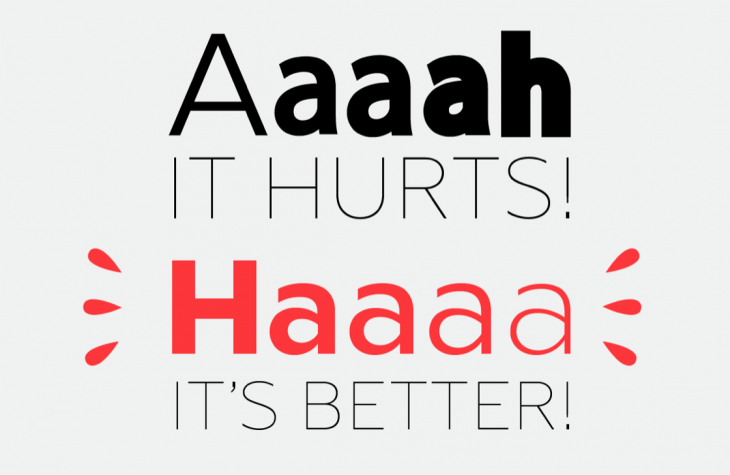
1- Fontları deforme etmekten vazgeçin
Farklı büyüklük ve çeşitlere sahip bir sürü font ailesi bulunuyor. Seçtiğiniz fonta kendiniz müdahale edeceğinize fontu değiştirerek daha uygun fontlar bulabilirsiniz. Bu sayede fontlarda deformasyonu azaltmış olursunuz.

2- En fazla 2 fontu bir arada kullanın
Tasarımlarınızda farklı farklı fontlar kullanmak hoş görünebilir ama ne kadar çok font kullanırsanız tasarımlarınızın istikrarı ve görecek olan kişilerin algısında oluşturacağı etki bozulmuş olur. Bu nedenle en fazla 2 font diyoruz.

3- Çok uzun ve çok kısa satırlardan kaçının
Fontunuz ne kadar iyi olursa olsun çok uzun veya çok kısa satırlar çalışmanıza zarar verir. Uzun satırlar okunmayı zorlaştırıp gözü yorarken kısa satırlar da düzensiz bir görünüm verir. Bunun orta yolunu bulmak için iyi bir kaynağa sahibiz. Örneğin, 10px boyutunda bir font kullanıyorsanız 300px alanınızda en fazla 65 karakter kullanın.
Çok kısa:

Çok uzun:

4- Kompozisyon kurallarına uymalısınız
Tasarımlarınızda genel kompozisyona dikkat etmelisiniz. Otomatik yanaştırma gibi özellikleri kullanırsanız kelimeler ve harfler arası oluşan düzensizlikler çirkin bir görünüm yaratabilir. Ayrıca dengesiz renkler de sizin baş düşmanınız.

5- Sahte sembollerden kaçının
Kullanılırken karıştırılan bazı semboller vardır, kesme işareti ile dakika işareti, çift tırnak ile saniye işareti gibi. Bunları karıştırmak çok problem gibi görünmese de tasarımcıların dikkat etmesi gereken şeylerden biri olduğunu belirtmekte fayda var.

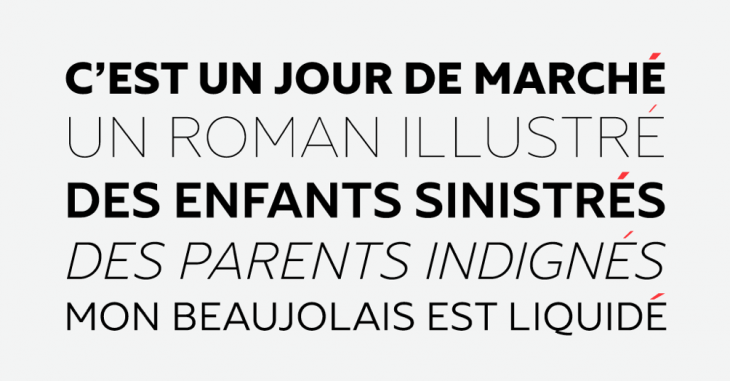
6- Büyük harflerin üzerine aksan işaretlerini koymayı unutmayın
Farklı dillerde tasarımlar yaparken tasarımlarınızdaki yazıların aynı etkiyi gösterebilmesi için mutlaka aksan işaretlerini ekleyin. Bu sayede oluşturacağınız etki artacaktır.

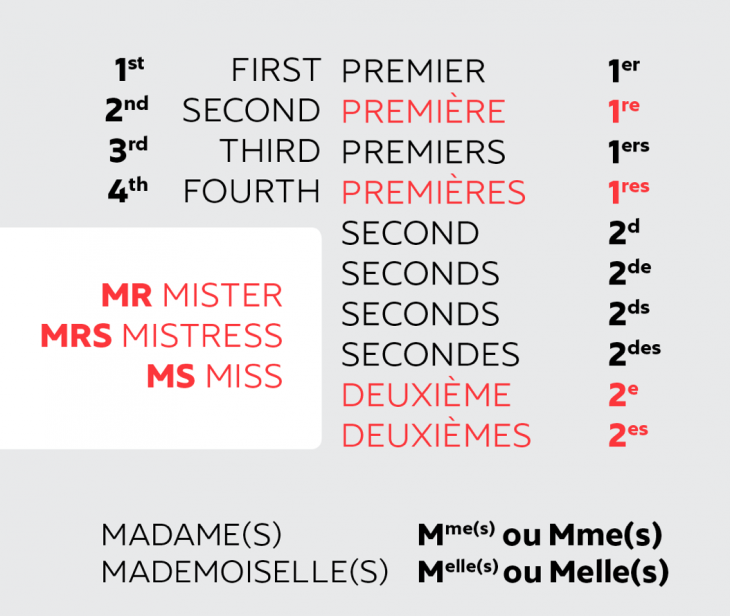
7- Kısaltmaları öğrenin
Kısaltmaları öğrenmek tasarımlarınızda boşluklar yaratmak açısından önemlidir. (Her dilde) Hangi dilde tasarım yapıyorsanız özel kısaltmalarını mutlaka iyi öğrenin.

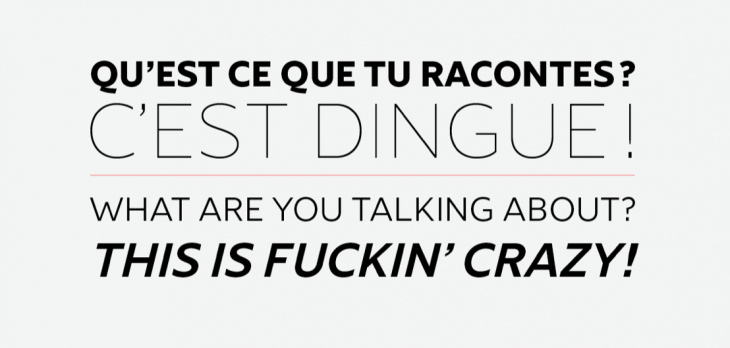
8- Saygı duyulması gereken bazı boşluklar
Bir çok dilde, noktalama işaretleri son kelimeye bitişik olarak yazılır ve sonrasında bir boşluk bırakılarak başlanır. Fransızca bazı istisnalara sahip. Fransızca’da ünlem ve soru işaretinden önce bir boşluk bırakılır. Ne yapalım, saygı duymak gerek. (Türkçe’de böyle bir durum bulunmuyor.)

9- Saygı duyulması gereken fontlar
Fontlar büyük emekler sonucu ortaya çıkan şeylerdir. Bunlar için harcanan emeğe, emek harcayan kişilere ve sonucunda çıkan ürüne (fontlar) saygı göstermek gerekir.
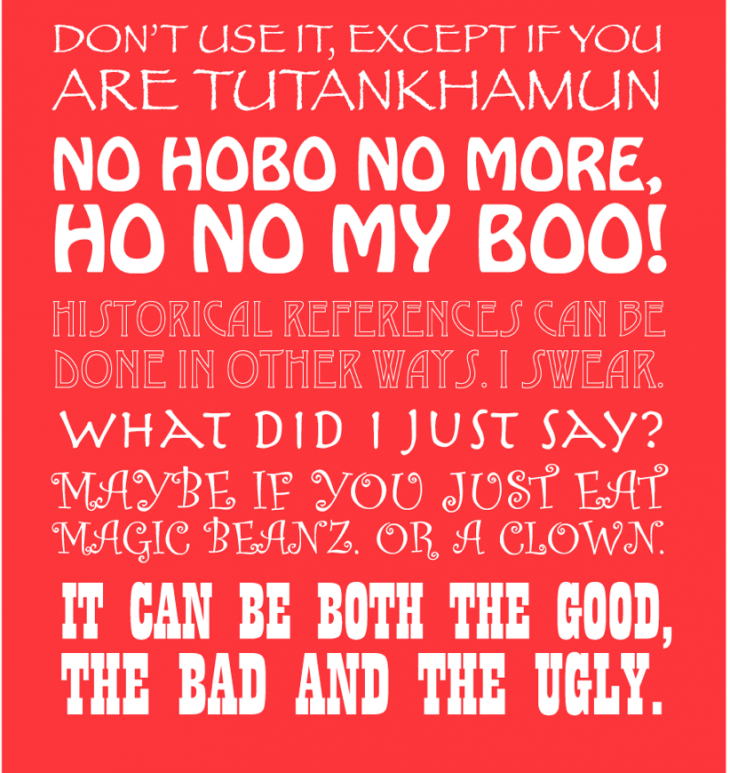
10- Asla kullanmamanız gereken fontlar
Aşağıdaki fontları asla kullanmamalısınız (şakası bile komik değil). Bu bir kural değil ama bir arkadaş tavsiyesi olarak düşünebilirsiniz.



Bu yazınında devamını bekliyoruz. Özellikle kendi fontumuzu nasıl tasarlarız gibi bir yazı harika olurdu bence.
“asla kullanılmaması gereken fontlar” kısmına katılmıyorum; her font yerine ve uygulama tarzına göre kullanılabilir. örnekte gösterilen fontların bazılarını güzel kompozisyonlarda gördüm.
+1