Bir kitabın kapağına bakıp da içeriği hakkında yorum yapmak pek mümkün değil. Ama işin pazarlama tarafında kapağın çekiciliğinin rolünü unutmamak gerekiyor. Bu yüzden yeni müşteriler kazanma tarafında içerikler, sosyal medya gönderileri, call-to-action’lar, videolar veya infografikler hazırlarız.
İşin can sıkıcı tarafı ise iyi bir tasarım için kullanılan programların pahalı lisans ücretleri, kullanmayı öğrenmek için ayrı bir eğitim süreci ve saire zorluklar. Biz de sizin için tasarımlarınızı güçlendirecek 19 ücretsiz aracı listeliyoruz. Böylece güçlü tasarımlar yapmanızı kolaylaştırmayı umuyoruz.

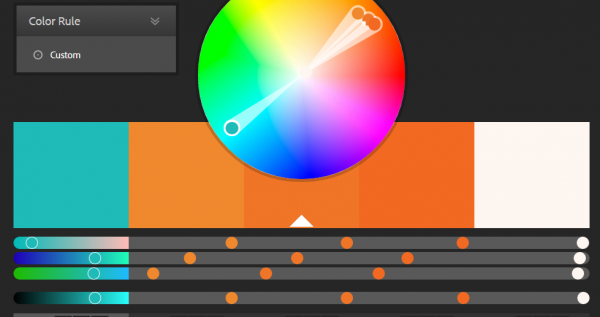
Eski adı ile Adobe Kuler, bir renk şeması aracı. Burada oluşturduğunuz renkleri Creative Suite’teki herhangi bir programa aktarmanız mümkün. Tüm bunların dışında ‘Explore’ sekmesi ile bir fotoğraf yükleyip oradaki benzer renkleri keşfetmeniz mümkün. Böylece görsel üzerinde yaptığınız çalışmalarda uyumlu renkler kullanabilirsiniz.

Öncelikle bir uyarı yapalım, bu sitede pek çok yemek, kedi ve köpek yavrusu fotoğrafları olduğundan siteyi gezerken saatler harcayabilirsiniz. Burada görselleri ve görsell içinde ağır basan renkleri HEX kodları ile birlikte görüntülemeniz mümkün. Ayrıca palet üzerindeki renklere tıklayarak o renge sahip diğer görselleri de aratmanız mümkün. Özellikle doğa fotoğraflarındaki renk paletlerini yapacağınız tasarımlarda uyguladığınızda, müthiş uyumu siz de fark edeceksiniz.
Image Color Picker oldukça basit bir renk seçme aracı. Sayfaya girdiğinizde dilediğiniz görseli yükleyin ya da URL’ni girin, daha sonra üzerinde renk almak istediğiniz noktaya tıklayın ve renk kodunu kopyalayın. Basit ve hızlı.
Paletton, bir renk paleti oluşturma aracı olarak adlandırılabilir. Basitçe bir renk seçin ve o rengin varyasyonlarını önizlemede görün.
Eğer Design-Seeds ve Paletton ile yeterince vakit geçirdiyseniz işin sonu COLOURLovers’a gelebilir. HEX kodları ile birlikte hazırlanmış renk paletleri, binlerce pattern bu sayfada yer alıyor. İyi fikirler elde etmeniz mümkün.

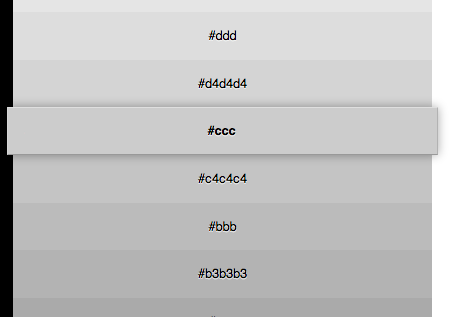
Oto255, aynı rengin pek çok varyasyonunu görmek için en ideal çözüm. Özellikle kenar çizgileri ve renk geçişleri için hangi renkleri kullanacağınızdan emin değilseniz Oto255’i kullanabilirsiniz.

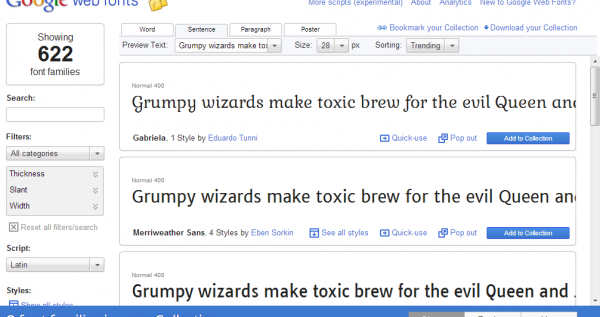
Google fonts, 600’den fazla kullanıma hazır font bulunduran bir font servisi. Çok basit bir şekilde kullanmak istediğiniz fontun kodunu alıp, HTML ve CSS’te gerekli değişiklikleri yapın ve kullanmaya başlayın. Türkçe karakter sorunu yaşayanların font ayarlarında ‘latin-ext’ (Latin Extended) destekleyen fontlar kullanmaları gerektiğini de hatırlatalım. Bütün fontlarda da Türkçe karakter desteği maalesef bulunmuyor.
İşte hayat kurtaran, font dünyasının Shazam’ı: WhatTheFont. Beğendiğiniz bir logodaki veya herhangi bir görseldeki fontu bulmak istiyorsanız hemen WhatTheFont’a girin ve fontu öğrenin. İnanılmaz bir araç.
9, 10, 11. 1001 Fonts, Font Space ve Font Squirrel
İnternette ücretsiz font sağlayan pek çok web sitesi var. Ancak bunların pek çoğu kötü niyetli içerikler taşıyabiliyor, karşınızda sürekli popup’lar beliriveriyor veya tam indirecekken lisans ücreti ekrana çıkabiliyor. Biz de bu binlerce site arasından hiç sorun yaşamadığımız 1001 Fonts, Font Space ve Font Squirrel’i sizlere öneriyoruz.

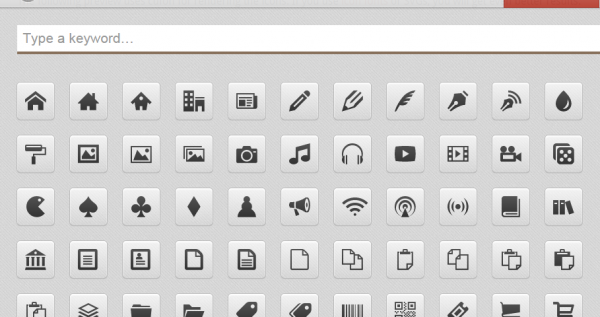
İkon kullanımının ne kadar popüler olduğu aşikar. Kullanıcı deneyimi tarafında da ikonla ifade edilen içeriklerle inanılmaz iyileştirmeler sağlayabiliyorsunuz. IcoMoon, içinde yüksek kaliteli ve ücretsiz ikonlar sağlayan bir servis.
Eğer hem flat hem de üç boyutlu vektör ikonlar arıyorsanız IconFinder aradığınız yer.
Vecteezy, içinde binlerce duvar kağıdı, ikon ve vektör grafik bulunduran bir tasarım cenneti.
Evernote’un yaratıcılarının geliştirdiği Skitch, basit bir ekran görüntüsü alma aracı. Kolayca ekran görüntüleri alıp üzerinde değişiklik yapmanız mümkün. Değişiklik yaptığınız görüntüleri masaüstüne kaydedebileceğiniz gibi direkt olarka Evernote hesabınıza da aktarabilirsiniz.

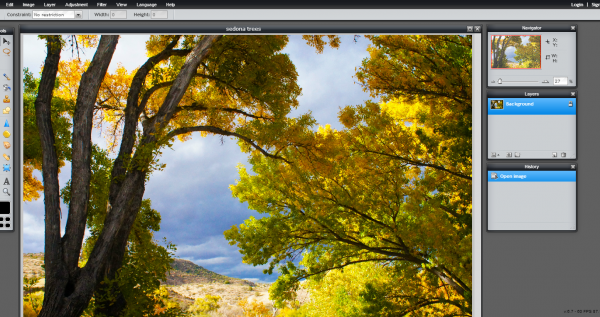
Ücretisz ve web tabanlı bir yazılım olan Pixlr’la Photoshop’un en temel özelliklerini kullanmanız mümkün hale geliyor. Pixlr, standart bir çizgi çekme ve kesme aracı değil. Aynı zamanda bir fotoğraf düzenleme uygulaması.
Pixabay, içinde 290 binden fazla fotoğraf, ilüstrasyon ve vektör bulunduran bir web sayfası. Gezin, bulun, basitçe indirin.
Death to Stock Photo, oldukça ilginç bir sistem. Sayfaya girip e-posta adresinizi bırakıyorsunuz ve size her ay belirli bir konu ile ilgili yüksek çözünürlükte stok fotoğraflar e-posta kutunuza geliyor. Ve tamamen ticari kullanım için ücretsiz.

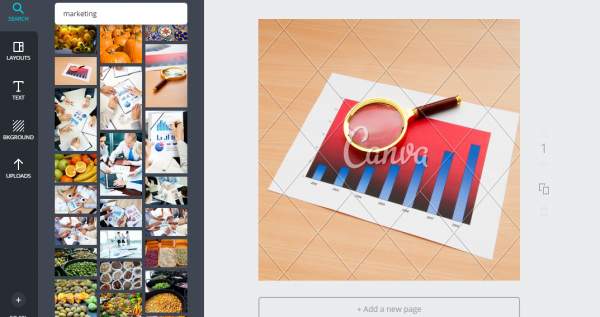
Canva, grafik tasarımı sürükle ve bırak rahatlığına dönüştüren web tabanlı bir uygulama. Faebook kapak fotoğrafları, e-posta içerikleri, posterler, etkinlik biletleri ve aklınıza gelebilecek pek çok tasarım tipi ile ilgili hazır şablonları kullanabilir ya da iyi bir Canva kullanıcısına dönüşerek ciddi anlamda güçlü tasarımlar çıkartabilirsiniz.


Güzel bir yazı olmuş benimde eklemek istediğim bazı şeyler var.
3 numaralı maddeye basit ve hızlı denmiş fakat bir resmin içinden renk kodunu almam resmin boyutuna göre 1 dakikayı bulabiliyor. Ama Sip,Color Snapper(Mac) ve ColorPic(Windows) gibi programlarla renk bulma işleri çok daha hızlı bir şekilde yapılabiliyor.
7 numaradaki Google Fonts’a alternatif typekit.com var.
9, 10 ve 11. maddelere ek olarak dafont.com, fontpark.net ve sofontes.com.br bu sitelerde de güzel ve ücretsiz fontlar bulup indirebiliyoruz.
12 numaralı icoMoon için ekstra olarak fontAwesome, typicons, iconic gibi ikon-fontları örnek verebilirim ama bunların dışında fontello.com ikon-font oluşturma konusunda en başarılı sitelerden biri.
Ekstra olarak web sayfalarında gezinirken bazen aa bu ne kadar güzel font dediğimiz oluyor ama fontun ismini bulmak için baya çaba harcıyoruz. Bu işimizi kolaylaştırmak için güzel bir tarayıcı plugini var ismi Fontface Ninja. Eklentiyi aktif ettikten sonra mouse’u herhangi bir yazının üzerine getirmek fontun isminin basit bi şekilde öğrenilmesi için yeterli oluyor. İstersek o fontu direk indirebiliyoruz da.
Font demişken bonus olarak myscriptfont.com’u söylemek istiyorum. Siteye girdikten sonra pdf veya png şeklinde verilen şablonlardan herhangi birini yazıcımızdan çıktı olarak alıyoruz ve üzerindeki tüm karakterleri kendi el yazımız ile doldurup kağıdı scan ettikten sonra siteye tekrar yüklüyoruz. Fontumuzun formatını (ttf veya otf) seçtikten sonra Start’a basıp oluşan fontu indiriyoruz. Artık kendi el yazımızdan oluşan bir fontumuz var. İster kişisel web sayfamızda istersekte grafik çizimlerimizde kullanabiliriz.