İyi etkileşimli tasarım, kullanıcıların ortaya koyduğu bağlantılarla yürür gider. Peki ama kullanıcıların bağlantılarını ne sürükler? Bu başarıda en önemli nokta kullanıcı deneyimi.
1- Amaç odaklı tasarım
Şahsi olarak kullanıcı deneyimlerini yürütmeseniz bile o içgörüyü tasarımın içine nasıl yerleştirmeniz gerektiğini bilmeniz gerekiyor.

Kullanıcı deneyimleriyle empati kurabilmeniz için size yardımcı olacak süreç şöyle.
Personas (Karakter)
Kullanıcılarınızın psikolojileri ve davranışları üzerinden elde edeceğiniz kişiliktir. Kitlenizi tanımanız bu konuda öne geçmenizi sağlar.
Kullanıcı senaryoları
Karakter ile ilişkilidir. Kullanıcıların siteyi kullanırken sergilediği davranışların neler olduğuna bakılır. Kullanıcının ürüne karşı gösterdiği davranışlar üzerinden ipuçları yakalayabilirsiniz. Bu da alfa ve beta test süreçlerinde gerçek kullanıcılarınızla yaptığınız testlerle mümkündür.
Deneyim haritaları
Kullanıcı senaryolarından bir sonraki aşamadır. Bu aşamada kullanıcın hangi durumlar altında alışveriş yaptığını göreceksiniz ve onun için en uygun olan hizmeti sunacaksınız. Testler sırasında bu deneyim haritalarını çıkarmak zorundasınız.
Bu 3 teknik tam olarak bize bir kullanıcıyı resmediyor. Kullanıcı, senaryo ve duygusal bir giriş.
2- Kullanılabilirlik
Kullanılabilirlik olmazsa olmazdır tasarım için. Eğer kitleniz ürünü kullanamayacaksa veya kullanışlı değil ise ürün, onu kesinlikle arzu etmeyeceklerdir. Kullanıcılar veya tüketiciler ilk bakışta bir fikre sahip olamıyorsa ona yönelmeleri zorlaşır. Az efor sarf edecekleri ürünler daha çok ilgilerini taşır bunu unutmayın.
İsterseniz koltuk tasarımı yapan firmaya bakmak için şu linke tıklayabilirisiniz.
3- Kolaylık ve gösterge
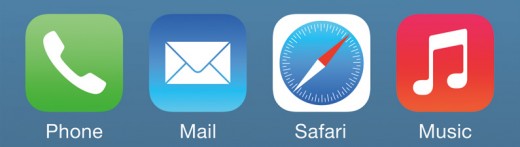
Kolaylığın konsepti ürünün kendini göstermesi ile alakalıdır. Nasıl kullanıldığını kendi göstermelidir. (Mesela bisiklet yolu ne içindir? Bisiklet sürmek için. Bunu gösteren göstergeler olmalıdır. Bisiklet yolunu gösteren ve bu yolda bisiklet sürmemiz gerektiğini gösteren kolaylıklar ve gösterenler). Gösterenler olmadan kullanıcılar kolaylığı elde edemez.

Yukarıdaki resimde de gördüğünüz gibi göstergeler bizim anlayabilmemizi ve harekete geçmemizi sağlamak için kolaylık sağlamaktadır. Hatta bu örnek biraz daha ileri giderek hem göstergeleri yazmış hem de resim olarak göstermiştir. Mail yazan gösterge mektup şeklinde gösterilmiştir. Safari dışındakilerin ne işe yaradığını anlamayan var mıdır? Sanmıyorum…
4- Öğrenilebilirlik
En ideal kelimedir, kullanıcı tek kullanımdan veya girişten sonra her şeyi çözer ve bir daha girişinde hiç zorlanmaz. Bu nedenle stabil, tutarlı bir sisteme sahip olmalısınız. Web tasarımlarında her sayfanın benzer şekillerde olması tamamen bu nedenledir, kullanıcıya her defasında farklı bir hissiyat yaşatmamak için.
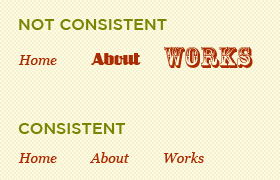
Tutarlı bir arayüze sahip olmak en önemlilerinden biridir.

Biri parlakken diğerlerinin sönük olması tutarlı durmaz. Bu nedenle genelde bir projede maksimum 2 font kullanılır çünkü en basit font değişimi bile kullanıcılarda farklı hisler uyandırıyor.
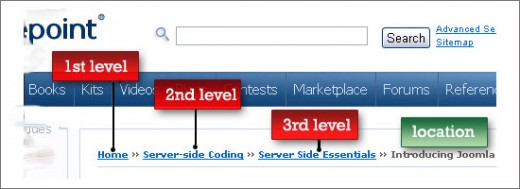
Tutarlı tasarımlardan sonra en mantıklı yöntem ise adım adım götüren yönlendirmelerdir.

Hangi siteyi kullanıyor olduğunuz önemli değil. Eğer sizi adım adım ilerletiyorsa ve kullanmaya cesaretlendiriyorsa bu ürünler kullanıma uygundur demektir. Çünkü nerede olduğunuzu, nereden geldiğinizi unutmuyorsunuz.
5- Geribildirimler, Etkileşim Süresi
Geribildirimler etkileşimin kalbidir. Her etkileşimin, kullanıcı ile ürün arasında bir diyalog olduğu düşünülürse ürününüzün arkadaşça, ilgili ve yardımsever durması gerekiyor.
Etkileşimli tasarım, arayüzlerin nasıl davrandıkları değildir. İnsanların davranışlarını teknolojiye adapte etmekle ilgilidir her şey. Hedef kullanıcı kitlenizin neyden hoşlandığını ve beklentilerini bilmek zorundasınız. Hem fonksiyonel olarak hem de duygusal olarak onları yakalamanız gerekir. Ürününü arzu edilebilir bir şekilde tasarlamalısın.
En iyi etkileşimli tasarım: ürünün hemen cevap verdiği, çok fazla kafa yormayı gerektirmeyen ve adeta bir sihirbazın yaptığı sihir gibi çalışandır diyebiliriz. Unutmayın, tasarımları kullanıcılar için yapıyorsunuz, kendiniz için değil…


İçgörü nedir?
Bu güzel çalışma için teşekkürler. Başarılarınızın devamını dilerim. Sevgilerle…