Dijital bir tasarımcı olarak herkese “her şey” olmak ve aynı anda bütün şapkaları giymeye çalışmak imkansızdır. İşinizdeki pay sahipleri ve müşteriler bazen tasarım sürecini yanlış anlayabilirler. Çok büyük ihtimalle arka plan gelişimi ve UX tasarımı konseptlerinin farklılıklarını bilmeden siz tasarımcılardan her şeyi aynı anda bilen, her sorunu çözen dahiler olmanızı bekleyebilirler.

Yukarıda saydıklarımızın yanında eğer bir de UX tasarımında yeni iseniz mutlaka hata yapacaksınız. Hiç kimse hatasız değildir ve bazı UX tasarımları gerçekten çok karmaşık olabilir. Bazı temel konseptleri yeniden hatırlatmak ve hatalarınızın önüne geçmek için size UX tasarımında genellikle yapılan 3 hatalık bir liste hazırladık.
#1. Kendiniz için tasarlamanız
Hepimiz ‘dahi mentalitesi’ hususunda suçluyuzdur. Eğer yaratıcı bir alanda çalışıyorsanız mutlaka çok güçlü fikirler edinirsiniz ve işlerinizi bu fikirleri edindiğiniz tecrübelerinizin filtresinden geçirmeye çalışırsınız.
Ancak başarılı bir tasarımcı olmak istiyorsanız tutku kavramını ego kavramından ayırt edebilmelisiniz. Tasarımınız aracılığı ile herhangi birşey kanıtlamak zorunda değilsiniz, tek yapmanız gereken hatırlanabilir bir süreçte kullanıcılarınıza yardımcı olmak.
Elbette her zaman içinizden gelen ile kullanıcının ihtiyacı arasına mesafe koyabilmeniz mümkün olmayabilir. Tasarımcılar her daim çalışmalarına bir ebeveyn sorumluluğu ile yaklaşırlar ancak bu sorumluluğun sizin egonuza karşı değil de kullanıcılara karşı olduğunu hiçbir zaman aklınızdan çıkarmayın.
Tutkularınız ve sınırlama arasındaki dengeyi kurabilmeyi öğrenmenin en kolay yolu başkalarının işlerinin yapısal çözümlemesini yapmaktır.
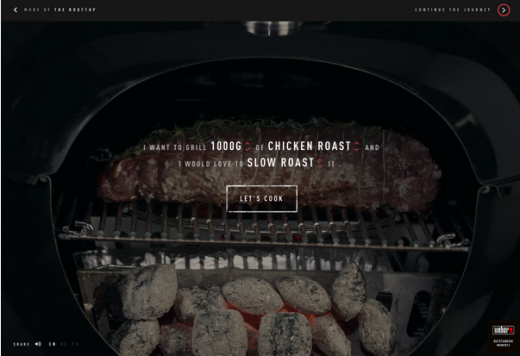
Örnek olarak Weber Grill’in BBQ kültür sitesinde takipçilerine kucak açan özgüveni yüksek tasarımına bir göz atalım.


Kalın ve zengin renkler, yüksek kalitede görüntüler ve doğanın güçlü erkeklerini andıran bir erkeksi seslendirme ile birleştirilmiş capcanlı bir giriş videosu. Ayrıca site heyecanı arttırmak için el işaretini soldan sağa taşıdığınızda aktif olan ve barbekünün kapağını açıp nar gibi kızarmakta olan etin görüntüsünü önümüze sunan bir kaydırıcı bile kullanılmış. Bunların yanında kullanılan Mad-Lib stili de kullanıcılarda özgüven oluşturmak için harika bir seçenek olmuş. (Erkek kullanıcılara :))
Site, bir grup arkadaşın kamp macerasını içeren bir ürünü satarken hikayeleştirme kullanmanın gücünü anlamış durumda görünüyor. Ancak site tasarım hilelerinin aşırı kullanımına kaçmamış. Videolar ve animasyonlar sadece ilginizi çekecek kadar sürüyor. Bu noktadan sonra ise mangalın nasıl kullanılacağı anlatılıyor.

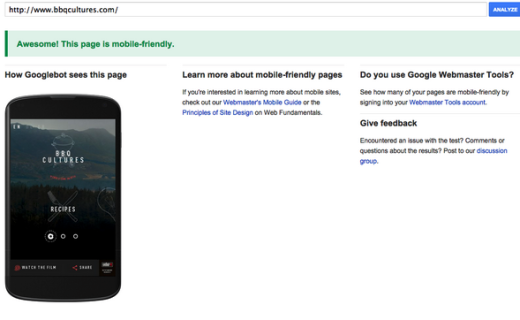
İçeriğin odağını kaybetmeden zenginleştirilmiş animasyonların yanı sıra, BBQ kültürleri sitesi size bütün aletlerinizle tutarlı bir deneyim sunuyor. Eğer Google Mobil uyumlu test aracı ile değerlendirme yapacak olursanız, site mobil optimizasyon seçeneğinde harika bir skor elde ediyor.
Görsel bir örneği detaylı bir şekilde incelediğimize göre, şimdi size tasarım süreci ile ilgili birkaç ipucu verebiliriz.
- Tasarım sürecinin her basamağında kendinizi kullanıcının yerine koyun
- Sitenizin farklı kullanıcı grupları tarafından nasıl kullanacağını planlayın
- İdeal müşteri karakterleri üzerinde çalışarak farklı kullanıcı gruplarının sizin sitenizden ve şirketinizden beklentilerini anlamaya çalışın
- Kullanıcı arayüzlerinin kullanımı zor kısımlarını belirleyin ve buraları çerçeve içine alarak kullancı haritarı ve gezintileri gibi kullanıcı deneyimi uygulamalarına uygun hale getirin
- Sitenizi faklı araçlarla test edin. Eğer proje yeterince büyük ise kullanıcılar arasında bir alan araştırması yapın.
- Renk, buton, yazım ve görüntü gibi tasarım elementlerini test etmek için A/B testleri yapın.
#2. Kullanıcı deneyimi ile kullanıcı arayüzünü birbirleri ile karıştırmak
Kullanıcı deneyimi (UX) ile kullanıcı arayüzü (UI) kesinlikle aynı şeyler değildir.
Bu ikisini birbirine karıştırmak genelde yapılan bir hatadır. Bu hata genellikle iki konseptte bulunan disiplinleri birbirlerine karıştırmaktan doğar. Daha kısaltmaları bile birbirne benzerken insanların bu iki disiplini birbirne karıştırması çokta şaşırtıcı değildir aslında.
Bu hatanın bir diğer nedeni ise bu iki konseptin gerçek anlamda birbirine çok yakın olmasıdır. UI site arayüzünün kullanıcılar ile nasıl etkileştiği ile ilgilendiğinden ve bu ilginin kullanıcı deneyimi tarafından kapsandığından dolayı ortay çıkan hatalardır bunlar.
Ancak UI hangi butona tıkladığında nereye gideceğinle ve bir sonraki aşamanın ne olacağı ile sınırlı olduğundan dolayı genel site tasarımının kullanıcı üzerinde ne gibi bir etki ve izlenim bıraktığı ile ilgilenen UX’ten çok farklıdır aslında.

Özet olarak, UI’nin amacı etkili ve aynı zamanda büyüleyici bir arayüz yaratarak iyi bir genel kullanıcı deneyimi oraya çıkarmaktır.
Bir önceki hususta belirttiğimiz gibi arayüzü tasarlarken kullanılabilirlik testleri yapmak, deneyim odaklı kalmanızı sağlar. Photoshop veya Sketch’e dokunmadan önce kullanıcılarınızın korkularını hedeflerini arzularını davranışlarını ve hırslarını bilmeye çalışın.
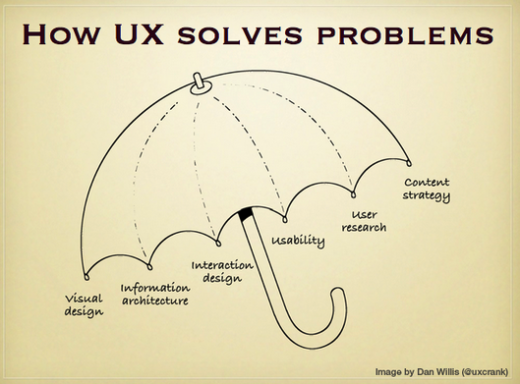
Yukarıdaki görüntüde anlatılmaya çalışıldığı gibi, UX in birçok disiplinin biraraya gelmesiyle oluştuğunun farkına varın. Sadece iyi tasarlanmış bir arayüzün iyi çalışacağını veya çok fonksiyonle bir arayüzün kullanıcılar tarafından beğenileceğini düşünmeyin.
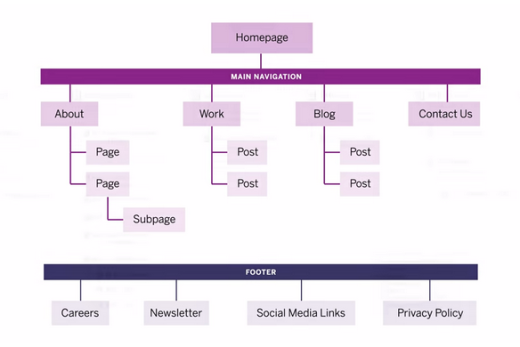
Konu UX veya UI tasarımına geldiğinde ilk olarak içeriğe yoğunlaşın. Bir kaç başlangıç araştırmasından sonra sayfanıza yönlendiren bir site haritası yaratın. Keynote veya bir başka prototip aracı kullanmanız farketmez, ilk etapta bütün deneyimin akışını gözlemleyebilmek ve ölçebilmek için bir site haritası yapın.

Böyle bir prototip yarattığınız zaman, her bir dalın gerçekten ilgi sayfaya yönlendirip yönlendirmediğinden emin olun. Bunu kendimiz de denedik ve çalıştığını gördük. Siz de denediğinizde ne kadar kullanışlı olduğunu göreceksiniz.
Çerçevelemeden önce içerik üzerinde çalışın ve bunu yaparken tasarımınızı 3 maddeye göre öncelikleyin ;
- İçerik yapısı
- Etkileşim tasarımı
- Görsel tasarım
Bu süreç akla uygundur çünkü ne de olsa içerik tasarımın en temel öğesidir ve kullanıcıların ilgilerinin merkezinde içerik vardır. İkinci olarak ise etkileşimleri düşük ve orta uygunlukta prototipleme ile yinelemek, içeriğin akışını kontrol etmede size yardımcı olur. Üçüncü olarak ise görsel tasarımınızı ne kadar parlatırsanız deneyimi hissetmek o kadar çekici olur.
#3. Kullanıcıdan çok fazla bilgi istemek
Bütün kullancılar tembeldir ve siz ne kadar form eklerseniz siteniz o kadar daha az çekici gelmeye başlar.
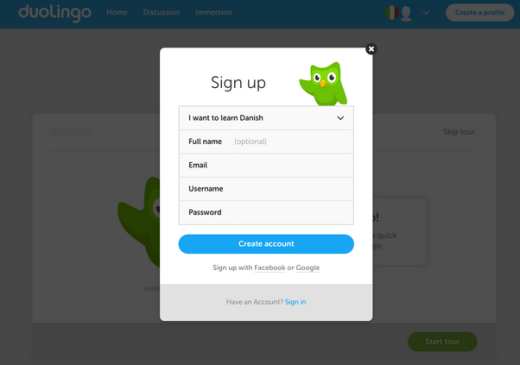
Kullanıcılar genelde mümkün olan en az seviyede uğraştıran deneyimleri isterler. Mesela Doulingo bir dil öğrenimi web sitesidir ve kullanıcısına temel bilgiler haricinde sadece hangi dili öğrenmek istediğini sorar.

Yıllar önce hayali tasarımlar üzerinde yapılan bir çalışma çok fazla alanın kullanıcıyı kaydolmaktan caydırdığını kanıtlamıştır. Çalışma da biri 11 alana sahip biri 4 alana sahip 2 form kullanılmıştır.
11 alana sahip formda şu alanlar vardı:
- İsim
- Şirket
- Adres
- Şehir
- Eyalet
- Posta kodu
- Telefon
- Faks
- Tercih edilen iletişim şekli
- Görüşleriniz
Ayrıca en sonunda ziyaretçinin siteyi nerden duyduğunu soran bir kutucukta bulunmaktaydı.
Daha kısa olan 4 alanlı formda şu bilgileri istemekteydi:
- İsim
- Telefon
- Görüşleriniz
Elbette bu formdan telefon numarası ve görüşleriniz kısmını da atabilirsiniz. Alanınıza göre belki telefon numarası önemli bir bilgi olabilir ancak insanlar istenmedik aramalardan nefret ettikleri için bu riskli olabilir ve olabildiğince kaçınmanız gerekir.
Çalışmada ortaya çıkan rakamlar çok belirgindi. Kısa formu tercih edenlerin sayısı %140 daha fazlaydı. Hatta buna ek olarak daha da kısa formu tercih edeceklerin sayısı 4 maddelik formu tercih edenlerin sayısından %120 daha fazlaydı. Çalışma aynı zamanda çıkarılan alanların sitenin kalitesine etki etmediğinide kanıtladı. Yani çoğu zaman gereksiz bilgi topluyoruz.

Gerekli alanların sayısını belirlemek için öncelikle hedef kullanıcınızı detaylı bir şekilde çalışmanız ve spesifik olarak onlardan ne kadar veri toplamanız gerektiğini belirlemeniz lazım. Her ne kadar bu konunun önemine yeterli kadar vurgu yapamasakta, elbetteki ortada sihirli sayı diye birşey de yoktur.
Nihayetinde satış takımı kullanıcılar hakkında fikir verecek kadar yeterli bilgi isterken, tasarımcı en iyi kullanıcı deneyimini oluşturmaya çalışmaktadır. Bu ikisi arasındaki dengeyi kurmanın tek yolu ise daha önce de değindiğimiz gibi test etmekten geçer.
Örneğin, Expedia kullanıcı formlarından bir alanı çıkardıklarını satışları 12 milyon dolar arttı. Umarım bu konuda artık daha hassas davranır ve Türkiye internetine daha şık ve daha kullanışlı eserler bırakırsınız. :)


Yorumlar (0)